We’re heading into fall, and just like the bears and the squirrels, we’re preparing and gathering resources. Black Friday is right around the corner, Christmas is right on its heels, and many of our clients are already gearing up their marketing efforts for the shopping season (even B2B services companies).
Here at Rainmaker Digital Services, we’re getting ready for the end of year push ourselves. We’re creating some marketing resources to help you start 2025 off right, laying groundwork in the Rainmaker Platform code for some larger updates and new features and reaching out to our client base for input. As always, let us know if you have any questions, comments, or ideas. We’re here to help.
Update 3.4.7.2
We had one release this month, 3.4.7.2. This update fixed a Beaver Builder save error, a Ninja Forms display error, a MemberPress shortcode infinite loop and a few other small issues. Most of these issues only affected a very small number of clients. For more information, see the Rainmaker Platform 3.4 Andromeda Changelog.
A Look at Landing Pages
We just wrapped up a promotion where we reviewed client landing pages, and it’s opened an interesting window into how people are using Rainmaker Platform. Many of you are using the landing page builder or Beaver Builder. For those that aren’t, though, this State of the Platform is for you.
We noticed a lot of the people who signed up for the promotion were unsure about what a landing page was. A landing page isn’t your home page, an about page or any other traditional page on your site. There are three criteria for a landing page:
- It’s a conversion tool. A landing page is not primarily an informational page. Landing pages are a destination, not a starting point.
- It’s designed to elicit a specific outcome. Navigation is removed or extremely limited, and the page has a narrow focus. There should be one binary choice: do the action desired or leave the page (by clicking the back button or closing the window).
- It gets an audience member to take an action you want them to take.
With these criteria in mind, you can start creating landing pages yourself.
Bear in mind that purpose and intention matter for landing pages — if a page works, use it, regardless of the label or what “best practices” are. If the intention is clear and it’s achieving its purpose, the page is working.
Your Rainmaker Platform site includes multiple ways to build landing pages. We’ll show you the three most common.
Block Editor
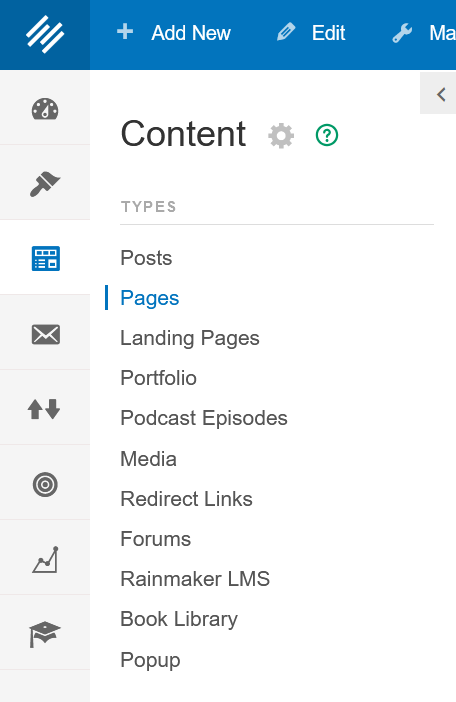
To create a landing page with the block editor, start by going to the left hand menu > Content > Types > Pages.
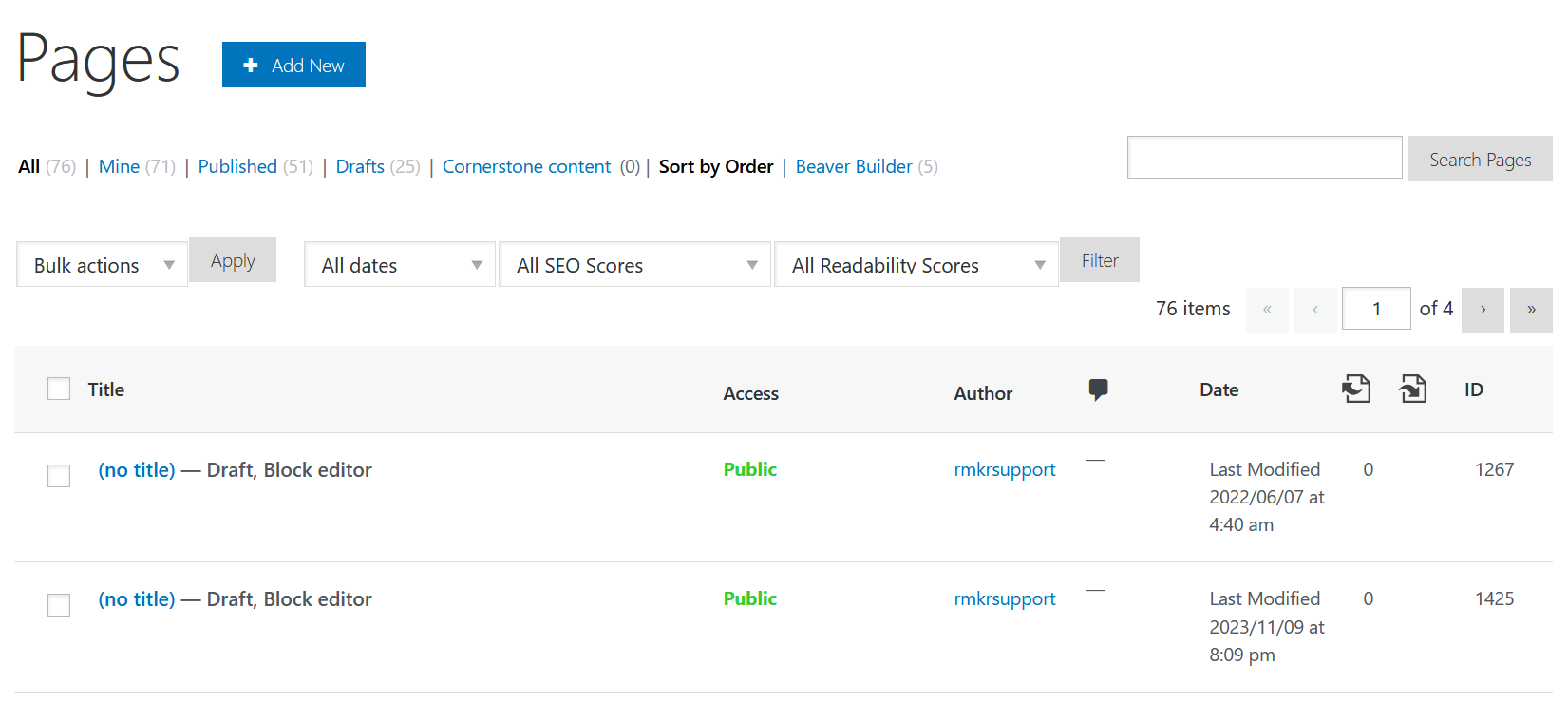
From here, click the blue New Page button at the top left.
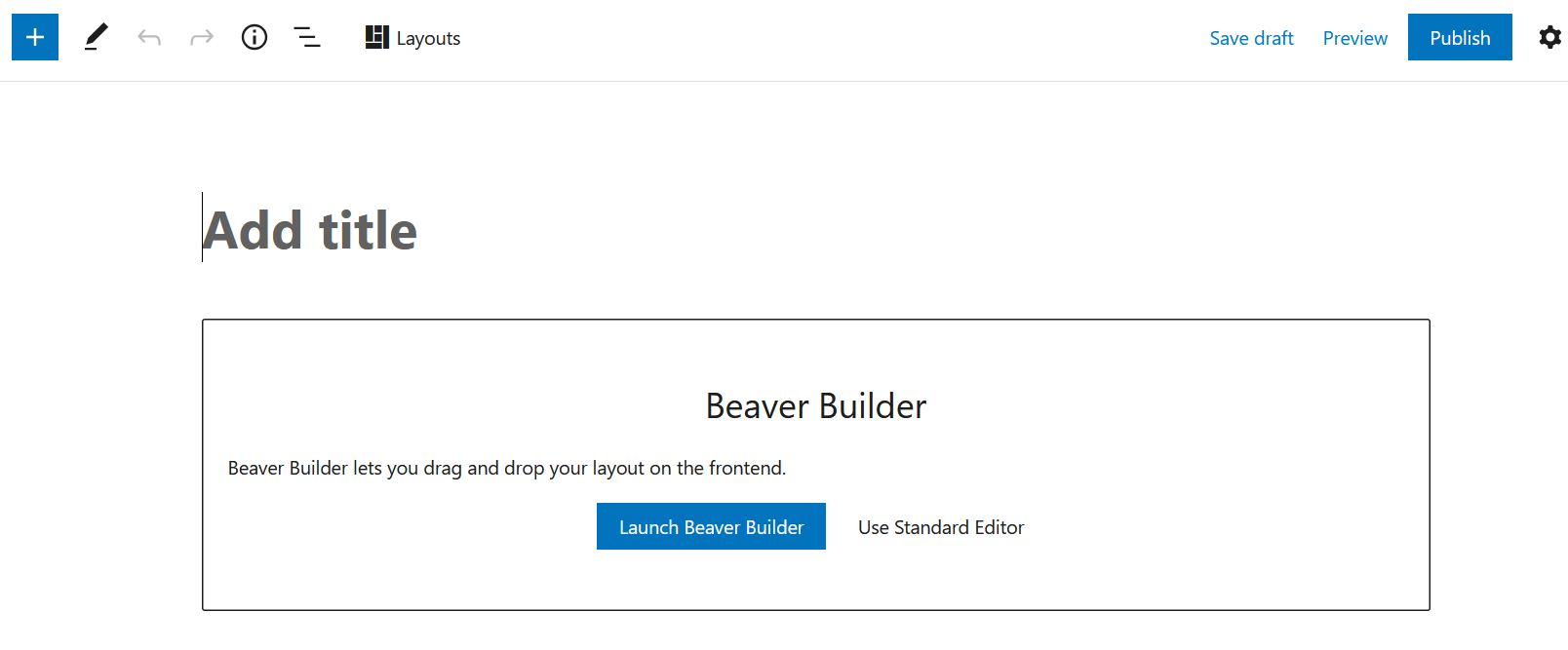
On the page editor, you can choose whether to use Beaver Builder or the standard editor. Click Use Standard Editor.
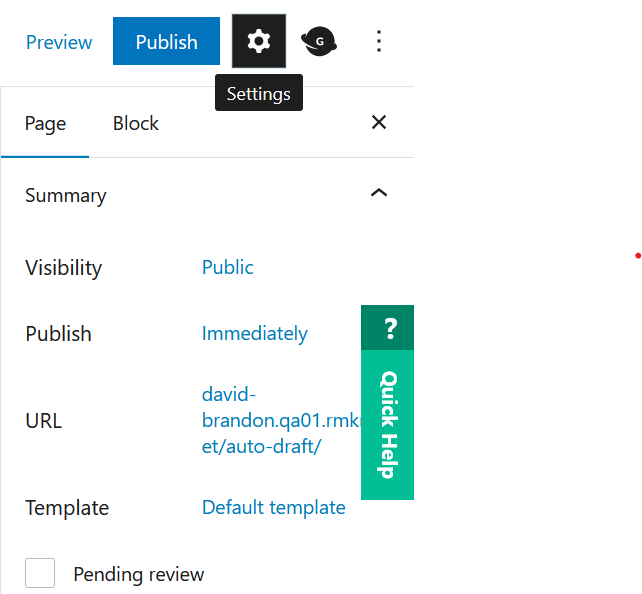
Add a title, then click the gear icon on the upper right next to the blue Publish button.
Under Template, click Default template, then choose the FW Fullwidth No Header Footer option from the drop-down menu. This turns the page from a regular page to a landing page by removing the navigation, and also makes sure that the content fills the whole page from margin to margin.
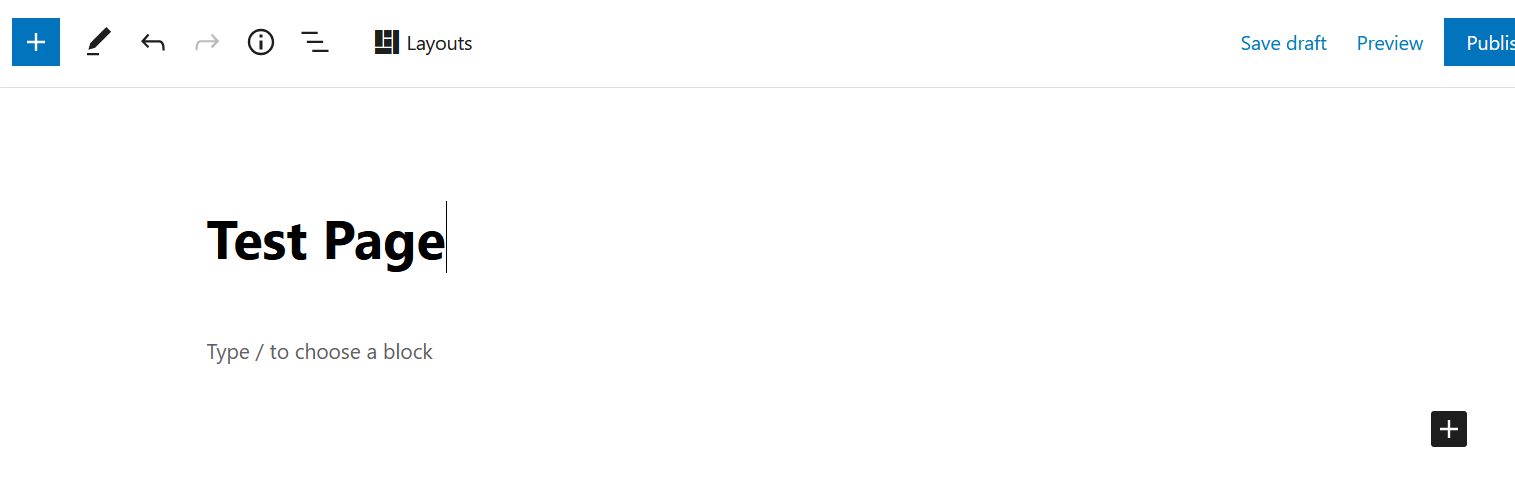
Now you can start building your page.
By default, you’ll be using the block editor. (You can also choose the classic editor, but if you’re using the classic editor, you probably don’t need a guide).
There are three ways to add a block: through the blue + sign at the top left, the black + sign at the bottom right and typing “/” in the text field below the title. You can build your page manually this way if you want fine control.
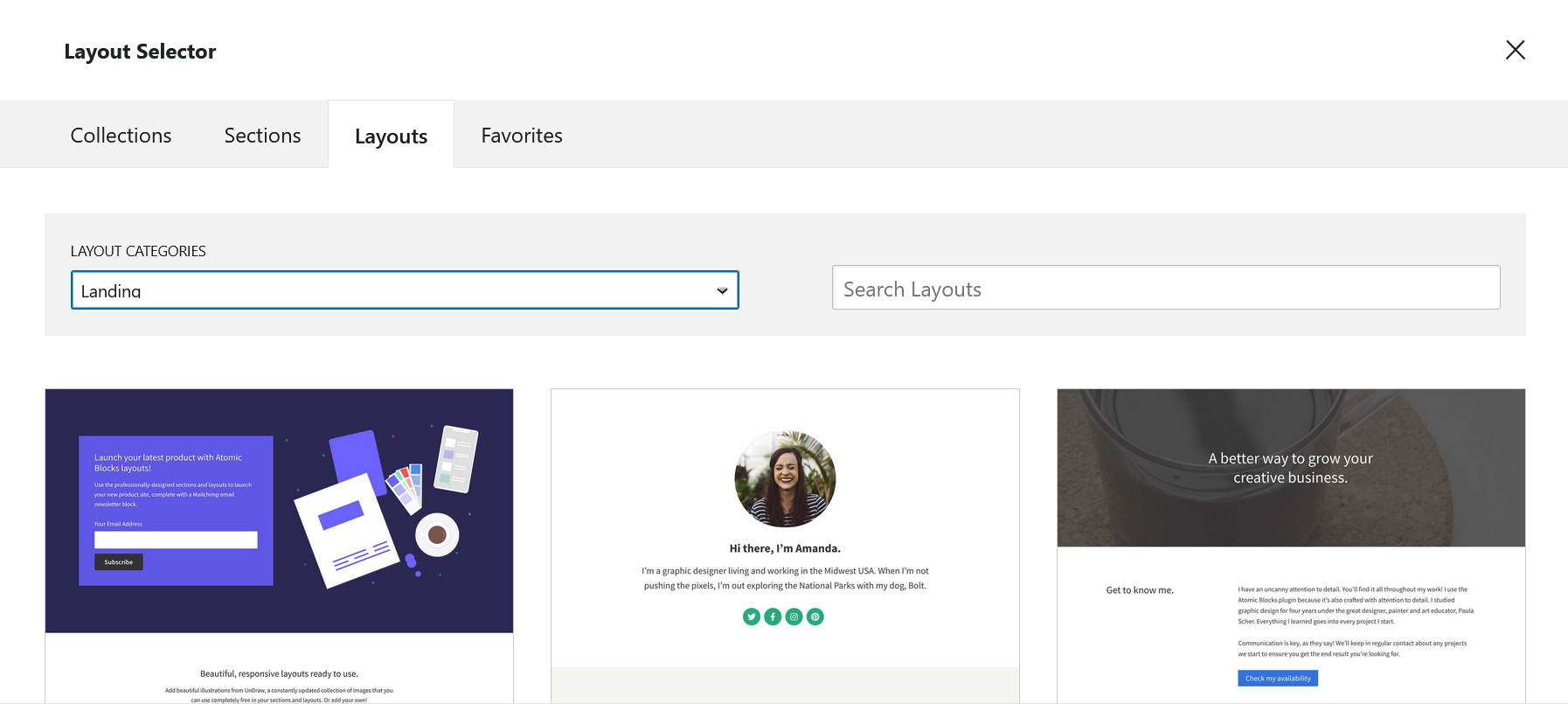
Alternatively, you can pick from layouts that already exist by clicking Layouts in the top left. Wait for the layout picker to come up (it may take a moment).
Then go to the Layouts tab and choose Landing from the drop-down menu by the categories. Click the layout you’d like to use and it will be applied; you can edit it as normal in the block editor.
Once you’re done, click Save Draft or Publish at the top right of the screen.
Beaver Builder
If you have Beaver Builder enabled, you can build landing pages easily with it as well. For more details on enabling Beaver Builder, see our State of the Platform on full-width pages.
To design a landing page in Beaver Builder, start by going to the left hand menu > Content > Types > Pages.
From here, click the blue New Page button at the top left.
Add a title, then click the gear icon on the upper right next to the blue Publish button.
Under Template, click Default template, then choose the FW Fullwidth No Header Footer option from the drop-down menu, just as you would do for a regular block editor page.
All of these steps are similar to what you did with the block editor. But instead, we’ll click Launch Beaver Builder.
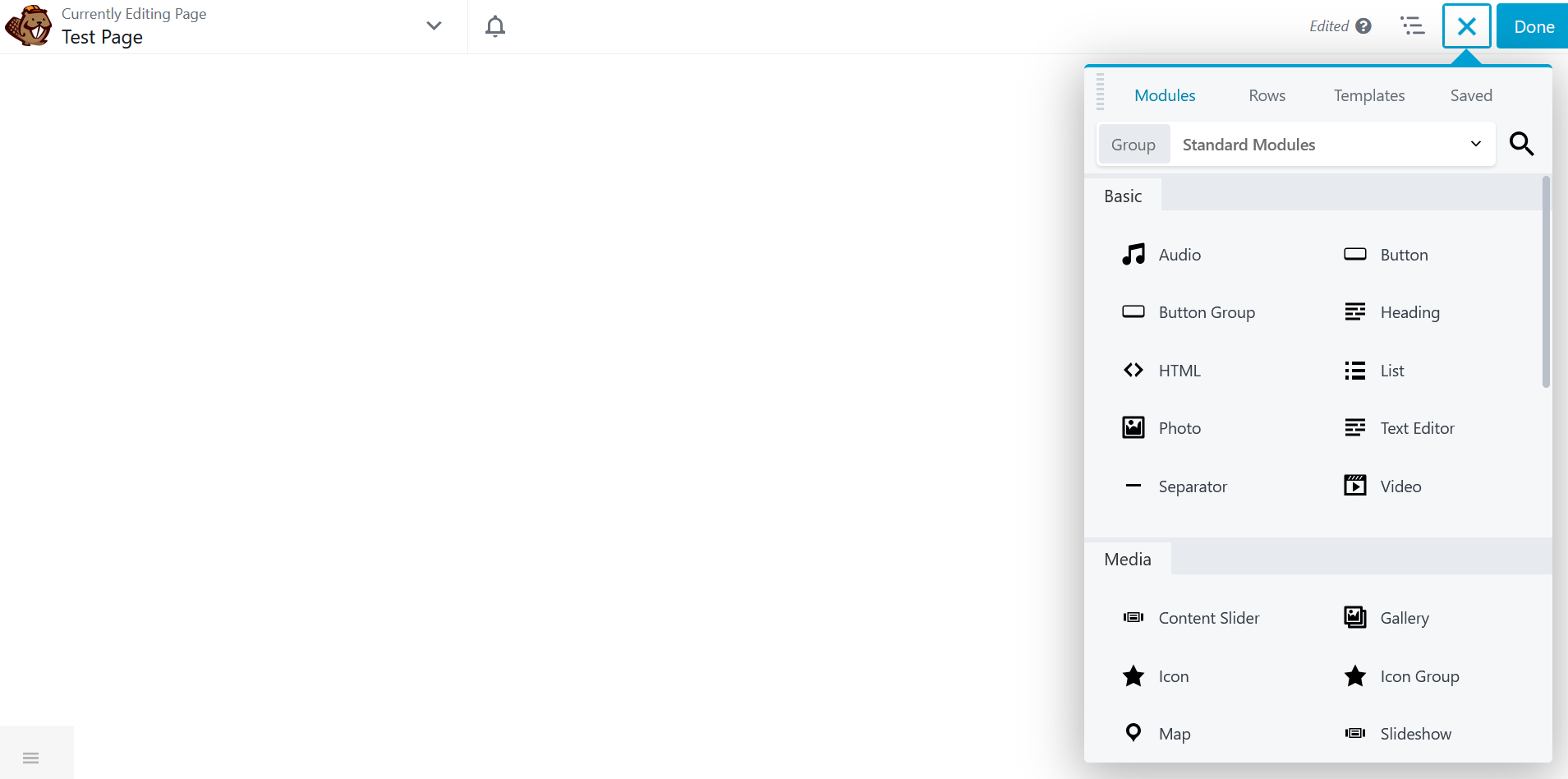
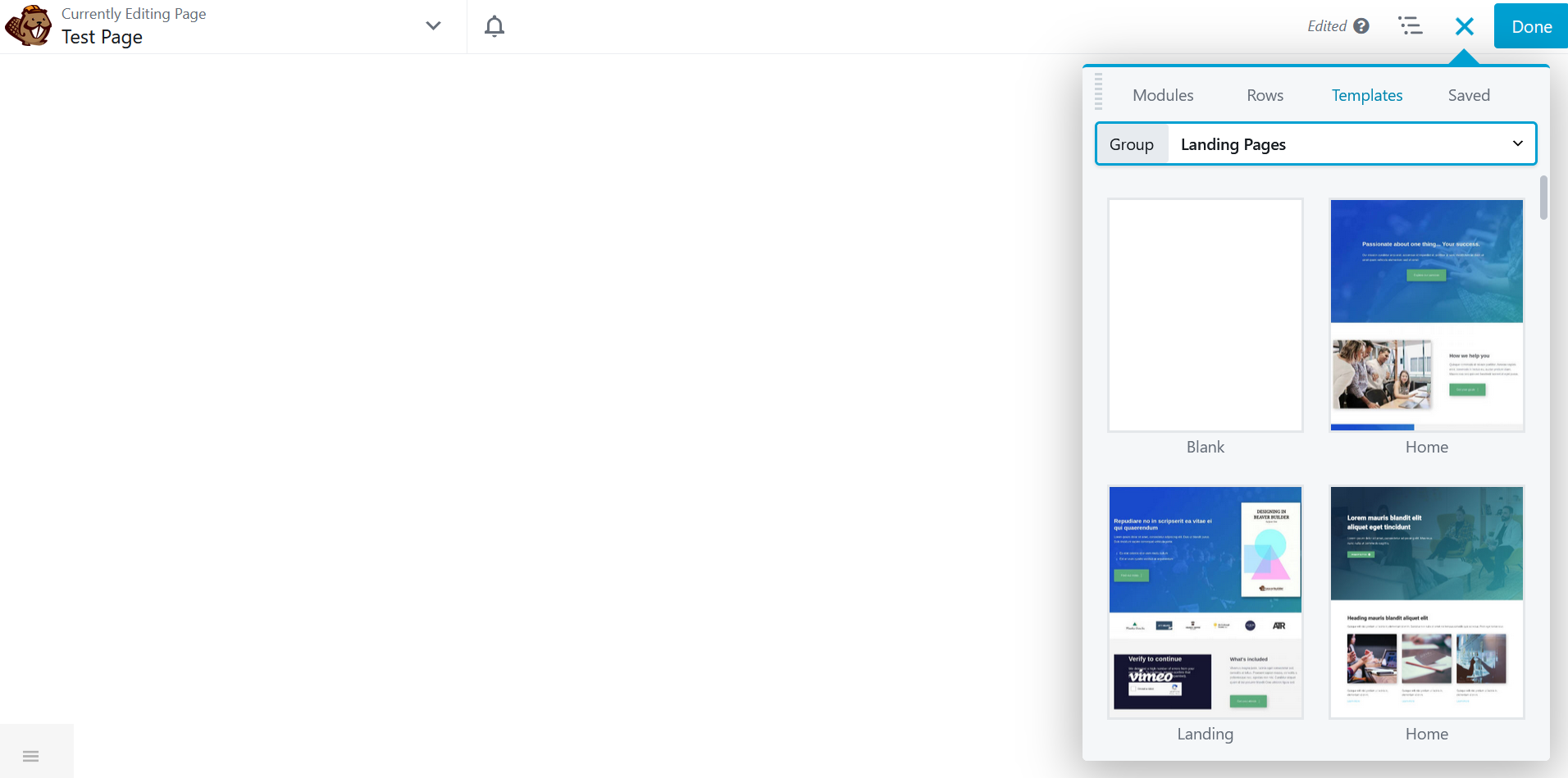
If the Modules menu didn’t show automatically, open it at the top right by clicking the + sign (it will turn into an X when you click it).
You can add modules here by dragging and dropping them into the page to create a landing page manually (for more on this, see our State of the Platform on building better pages). But you can also choose from prebuilt templates by going to the Templates tab and choosing Landing Pages from the drop-down.
Click the layout you want to use and choose Replace Existing Layout from the dialogue box that pops up.
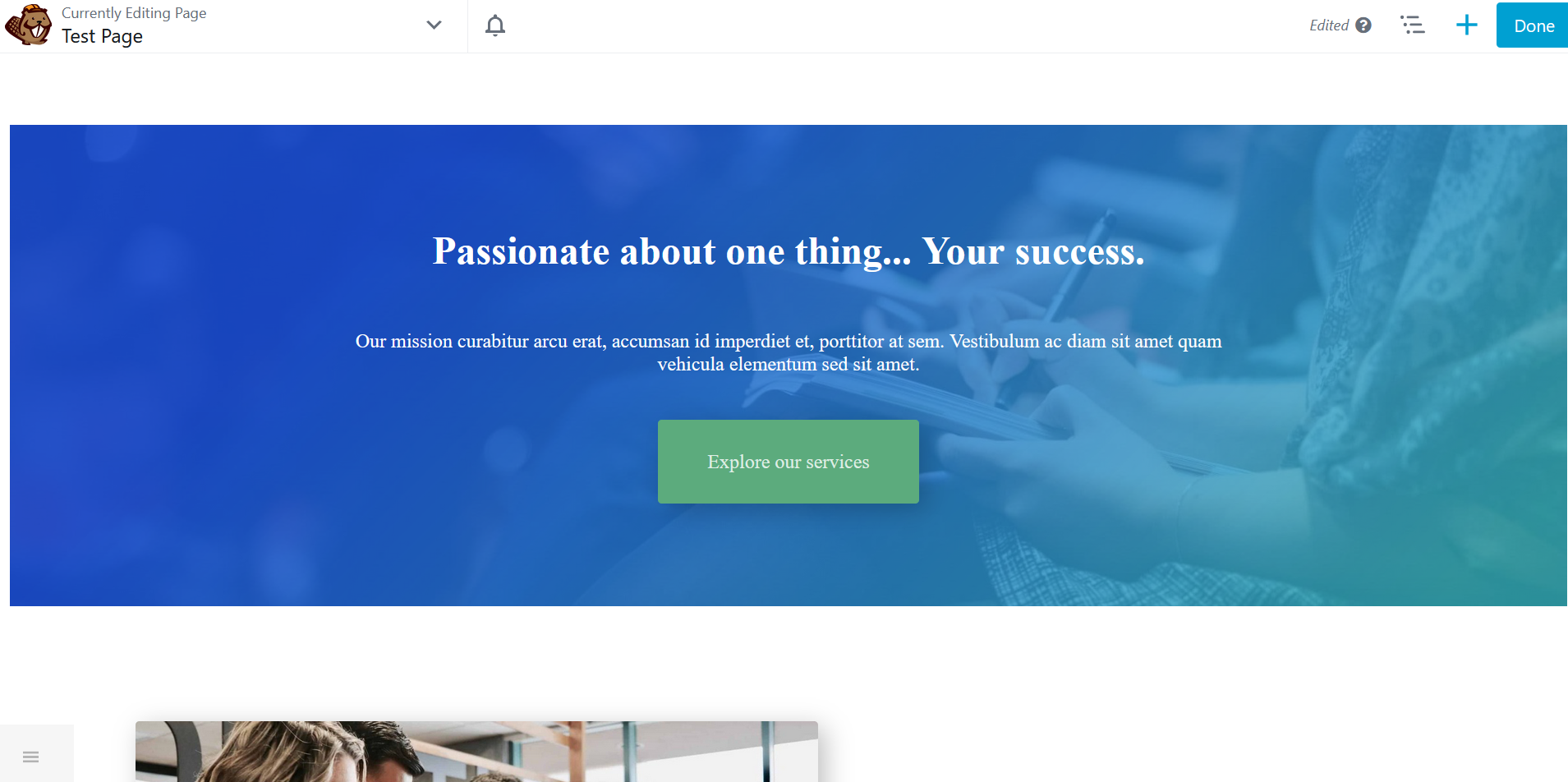
Click Done at the top right when you’re finished and choose whether to save or publish the page.
Beaver Builder has a ton of different options; we’re only scratching the surface here. If you need a hand, feel free to reach out and we’ll give you some help creating a page you’ll love.
The Landing Page Builder
Rainmaker Platform also has a landing page builder, which allows you to build a page with an easy-to-use wizard.
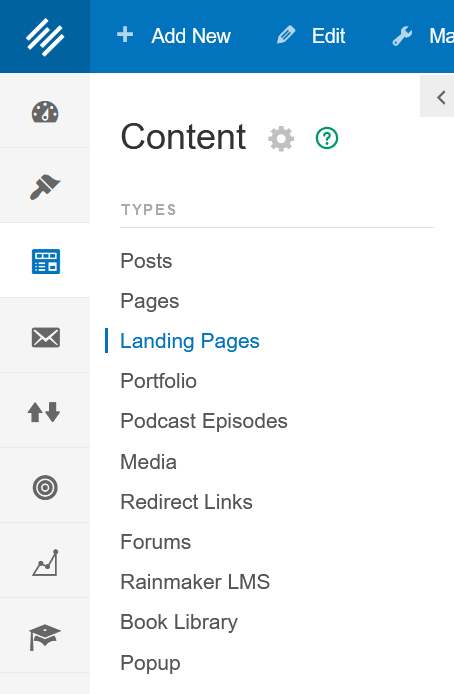
To get to the landing page builder, go to the left hand menu > Content > Types > Landing Pages.
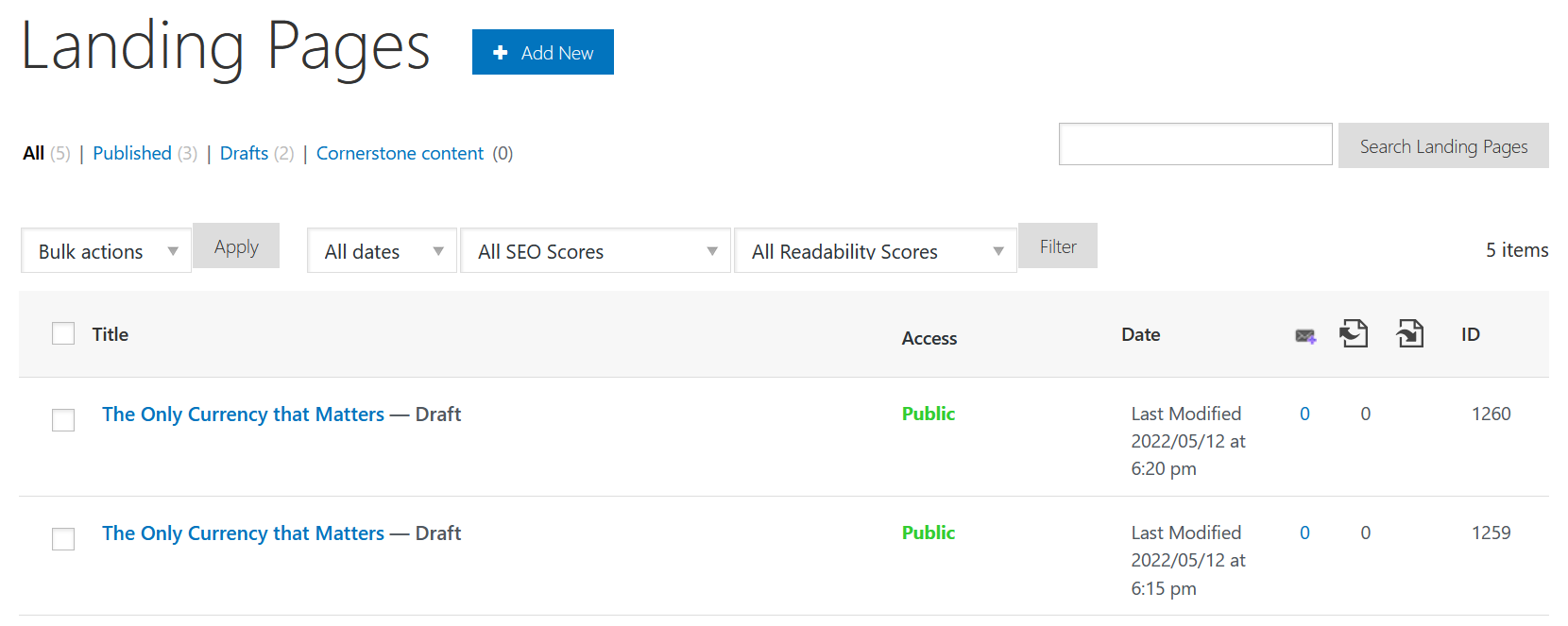
Then click the blue Add New button at the top left.
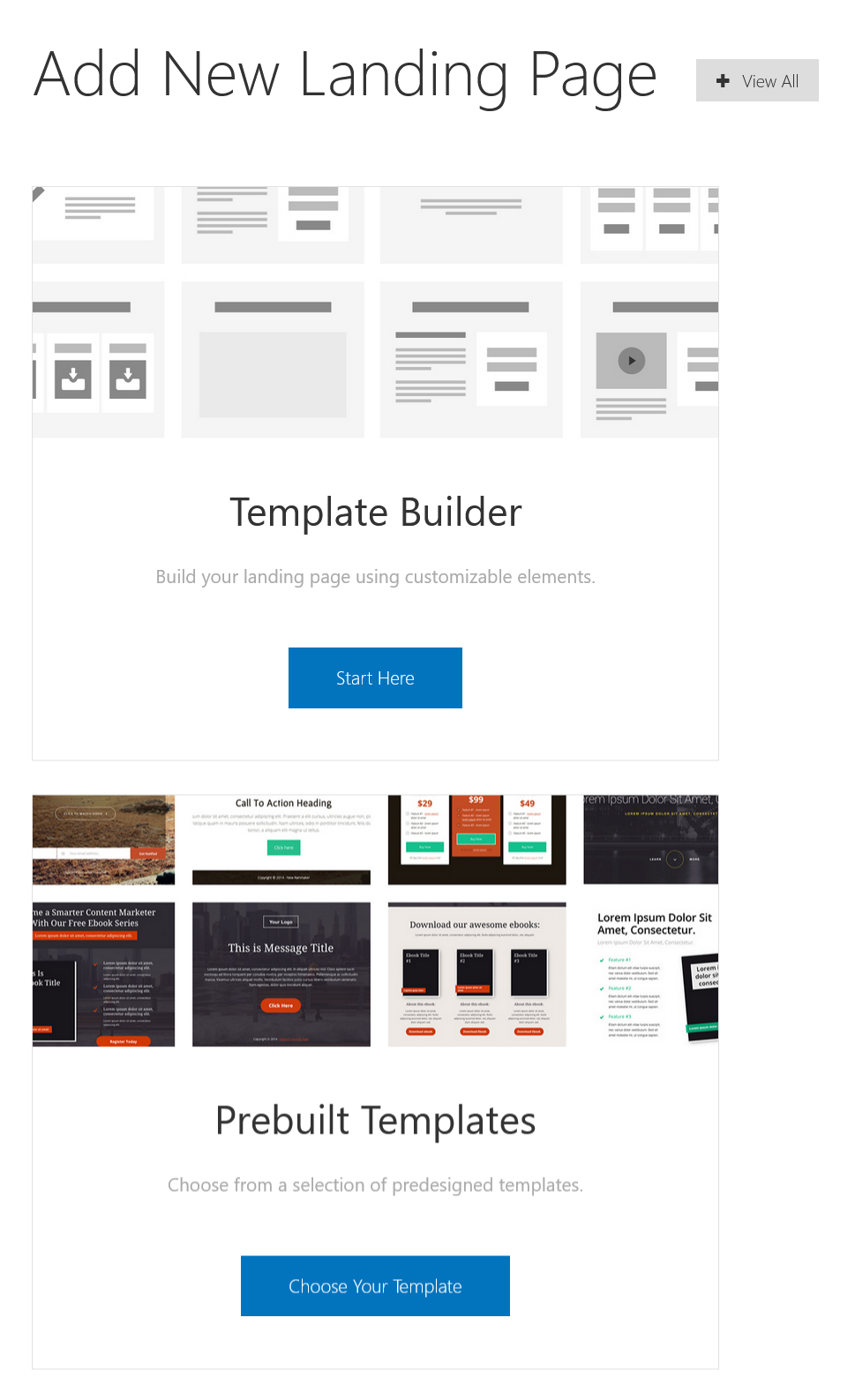
This will take you to Rainmaker Platform’s Landing Page Builder.
You have two options here: the Template Builder (fully customizable) and the Prebuilt Templates.
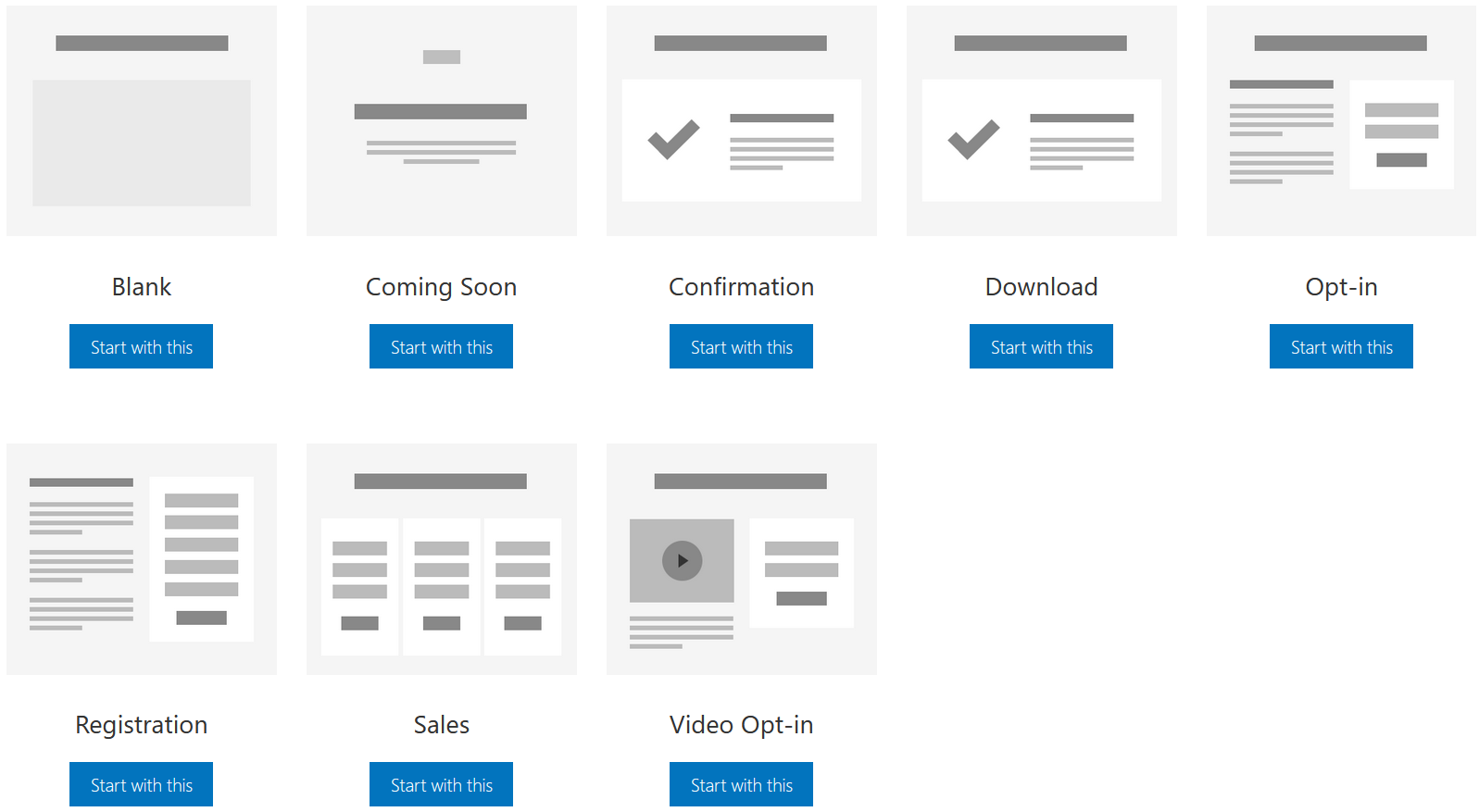
If you choose the Template Builder, you’ll see a number of different page types with grayscale previews of the layouts.
Click Start with this on the layout that makes sense for your page and it will take you to the builder.
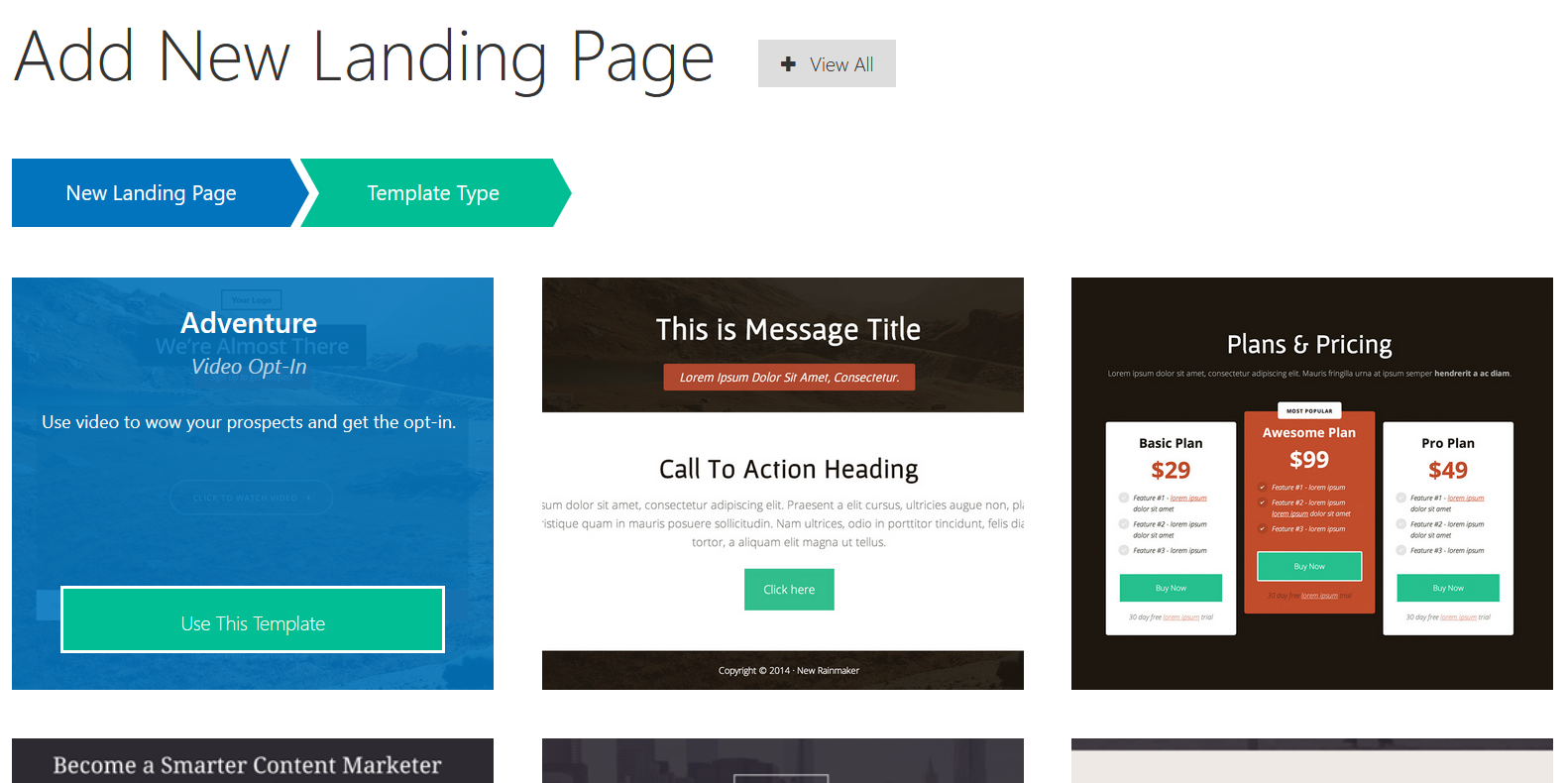
For Prebuilt Templates, you can choose from a variety of layouts, which include descriptions of the best use cases for each one. Find the one you like and click Use this template.
Whichever route you choose, it will take you to the landing page editor. Add the details here to create your page.
For more details, we have a video walkthrough in our State of the Platform on building landing pages which will take you through step by step.
Build Better Landing Pages
If you’ve been trying to figure out how to build landing pages that convert, you have the tools at your disposal with Rainmaker Platform. It’s just a matter of using them. Need a hand? We can help. We’ve built over 4,000 landing pages for clients like you over the years. Just drop us a line, anytime.
Best Regards,
Ed Bardwell
President
Rainmaker Digital Services