Greetings Rainmakers!
We hope your summer’s going well; ours has been productive. In between celebrating all the summer holidays here in the U.S., we’ve been onboarding new clients and adding new updates and fixes to the platform. We’ve also been doing new interviews for Digital Marketing Done Right and laying the groundwork for upcoming promotions.
This month’s State of the Platform includes information on platform updates 3.3.5 and 3.3.6, a new edition of Digital Marketing Done Right and some tips on using Autoptimize to improve site performance. Let’s get into it.
Digital Marketing Done Right: CoupleStrong
Our own David Brandon and Lee Kantor from Business RadioX interviewed Chris and Lori Cambas from CoupleStrong for Digital Marketing Done Right. Chris and Lori are couples counselors, and they’ve built up a community through Rainmaker Platform and social media. There’s some great information in this episode on how to build an audience, particularly through TikTok. Give it a listen.
https://rainmakerdigital.com/client-spotlight-chris-lori-cambas/
Want us to feature your site and business? We’d love to share your story. Drop us a line at marketing@rainmakerdigital.com.
Platform Updates: 3.3.5 and 3.3.6
We’ve pushed out two platform updates in the last month.
In 3.3.5, we added header and footer functionality for Beaver Builder, which allows you to create new headers and footers with our drag-and-drop editor. These customized headers and footers replace the theme defaults and give your site a design that is uniquely yours.
In 3.3.6 we made some performance enhancements to improve server speed for administrators. We also updated the Autoptimize technology for improved user experience. The Autoptimize update includes a number of enhancements for performance optimization on a per-page basis, script management, image loading and more. Check the changelog to see the full list of recent updates.
Tip of the Month: Use Autoptimize to Boost User Experience
A great user experience is key to time on site, engagement and connecting with the audience. And that great UX starts with site performance.
The latest version of Autoptimize helps your site perform better in a number of ways:
- “Minifying” code to make it smaller and faster. Modern programming languages are built to be understandable by humans. Machines don’t need the same concessions. Autoptimize “minifies” the code by turning it into machine-legible shorthand.
- Optimizing page load order and timing of page loading for different elements. Each page has many different elements to load. Optimizing timing means that the areas people see first get loaded first. This helps user experience and search rankings.
- Compressing images into easier-to-load, more flexible, smaller formats. Images make up 61% of the data on an average web page; optimizing images helps your pages display faster on most users’ screens.
- Caching site information on physical servers spread out across the globe to decrease distance traveled. Broadband connections are fast, but not instantaneous. It still takes time for information to travel across long distances. Autoptimize lets you stash copies of your website data in servers across the globe to minimize latency.
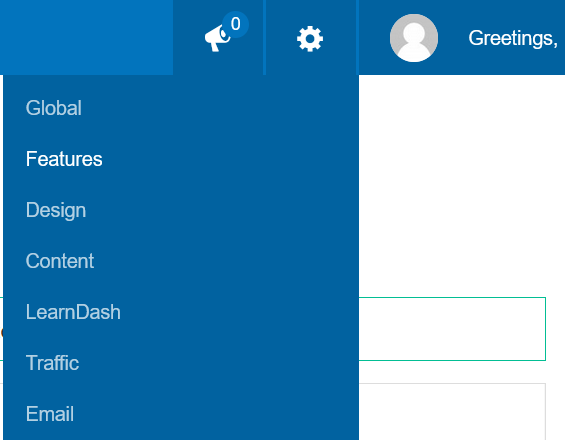
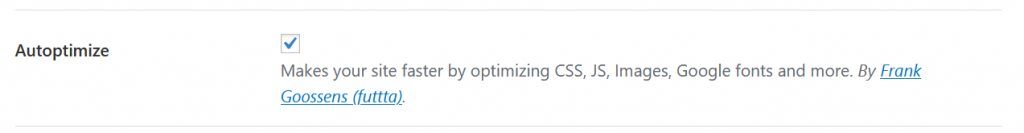
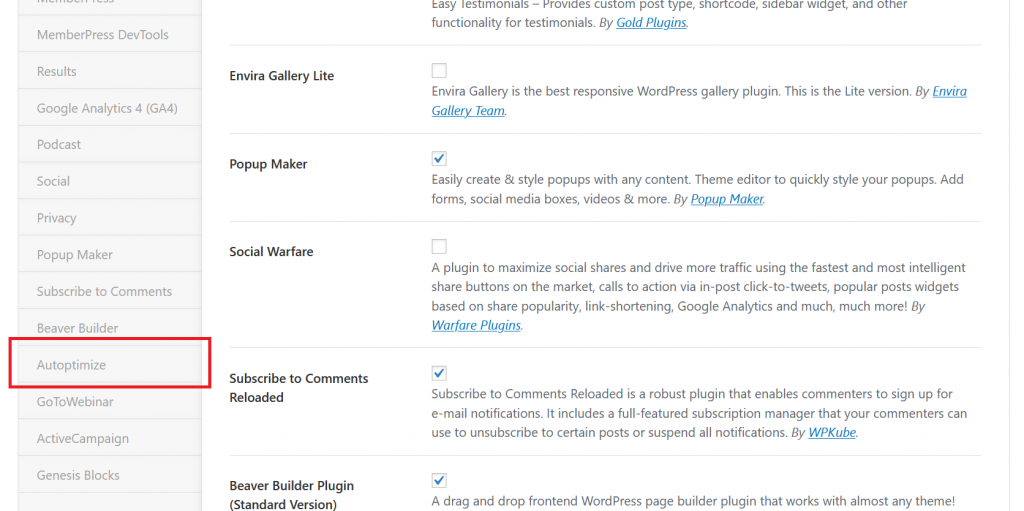
The Autoptimize add-on can be turned on under Settings > Features > Add-ons.
Make sure the box next to Autoptimize is checked, then click “Save” at the bottom of the page (not pictured).
Once it’s turned on, you can start streamlining your site. Look at the left side of the screen and click Autoptimize.
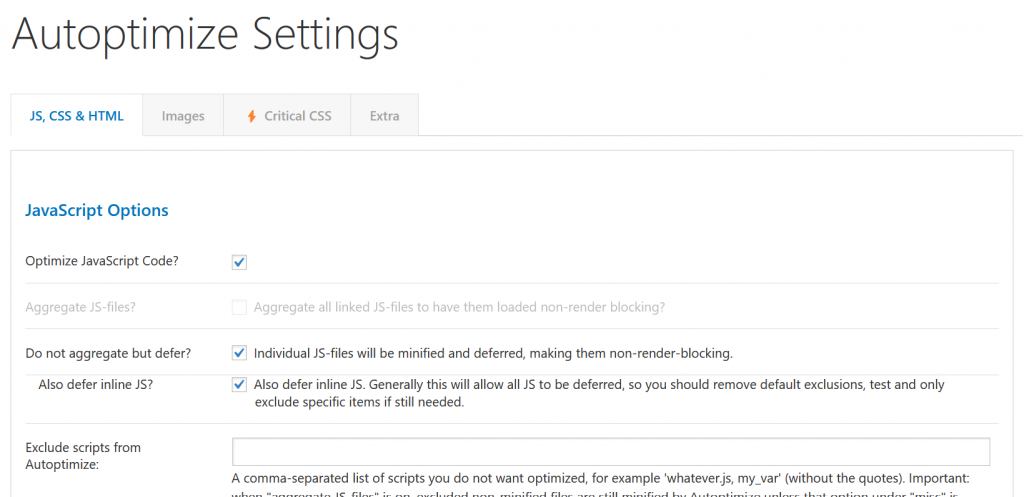
This will bring you to the Autoptimize settings.
There are four tabs at the top of this screen. Each contains a different group of settings that can adjust your site’s performance.
- JS, CSS & HTML: On this tab, you can minify the various types of code that control your pages, as well as adjust load order and other settings that keep your pages from render-blocking (waiting on elements to load).
- Images: On this tab, you can control the formats that your images display in and how images are compressed.
- Critical CSS: On this tab, you can use Critical CSS to create automatic and manual rules for the CSS loading on your site. A Critical CSS subscription is not included with Rainmaker Platform, but you can sign up for one through their site and connect it to your Rainmaker Platform site here.
- Extra: On this tab, you’ll find advanced settings; most of these should not be touched unless you’re an expert or are following instructions from Support.
Most of these settings have detailed explanations. Make sure you read these before making any changes. Then test your site after your changes to make sure everything works the way you want it to.
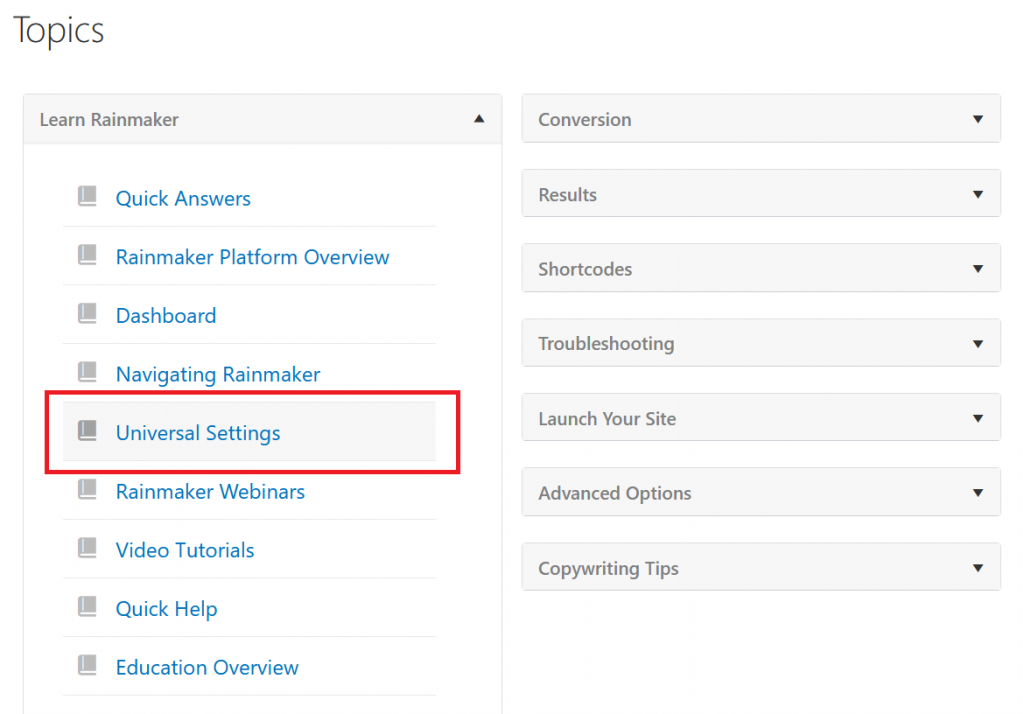
We have a more detailed walkthrough in the Rainmaker Platform Andromeda Knowledge Base; go to Help > Knowledge Base in your Rainmaker Platform site, then look under the Universal Settings topic to find our walkthrough of every Autoptimize setting.
Autoptimize gives you a number of ways to improve your site’s performance. If you need a hand setting it up, contact Support and we’ll walk you through. And if you don’t have the latest version of Rainmaker Platform, it’s still free to upgrade. Reach out and we can set up a consultation call.
Keep Your Site in Shape
Both search engines and users care about your site’s performance and navigability. Tools like Autoptimize help. Use the options at your disposal to keep your site running smoothly. And if you need a hand, reach out — we’re here to help. Just drop us a line, anytime.
Best Regards,
Ed Bardwell
President
Rainmaker Digital Services